Maquarie University
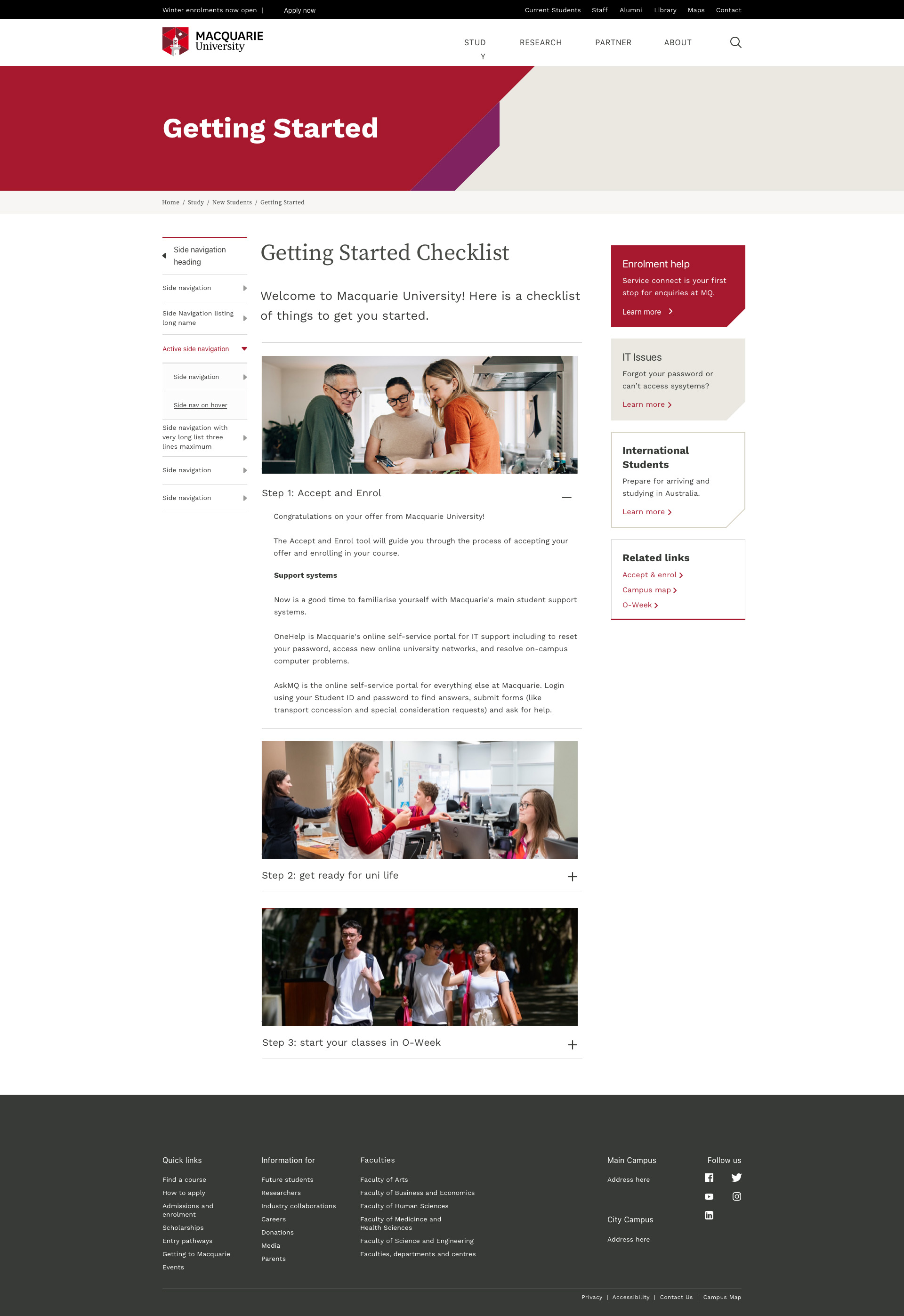
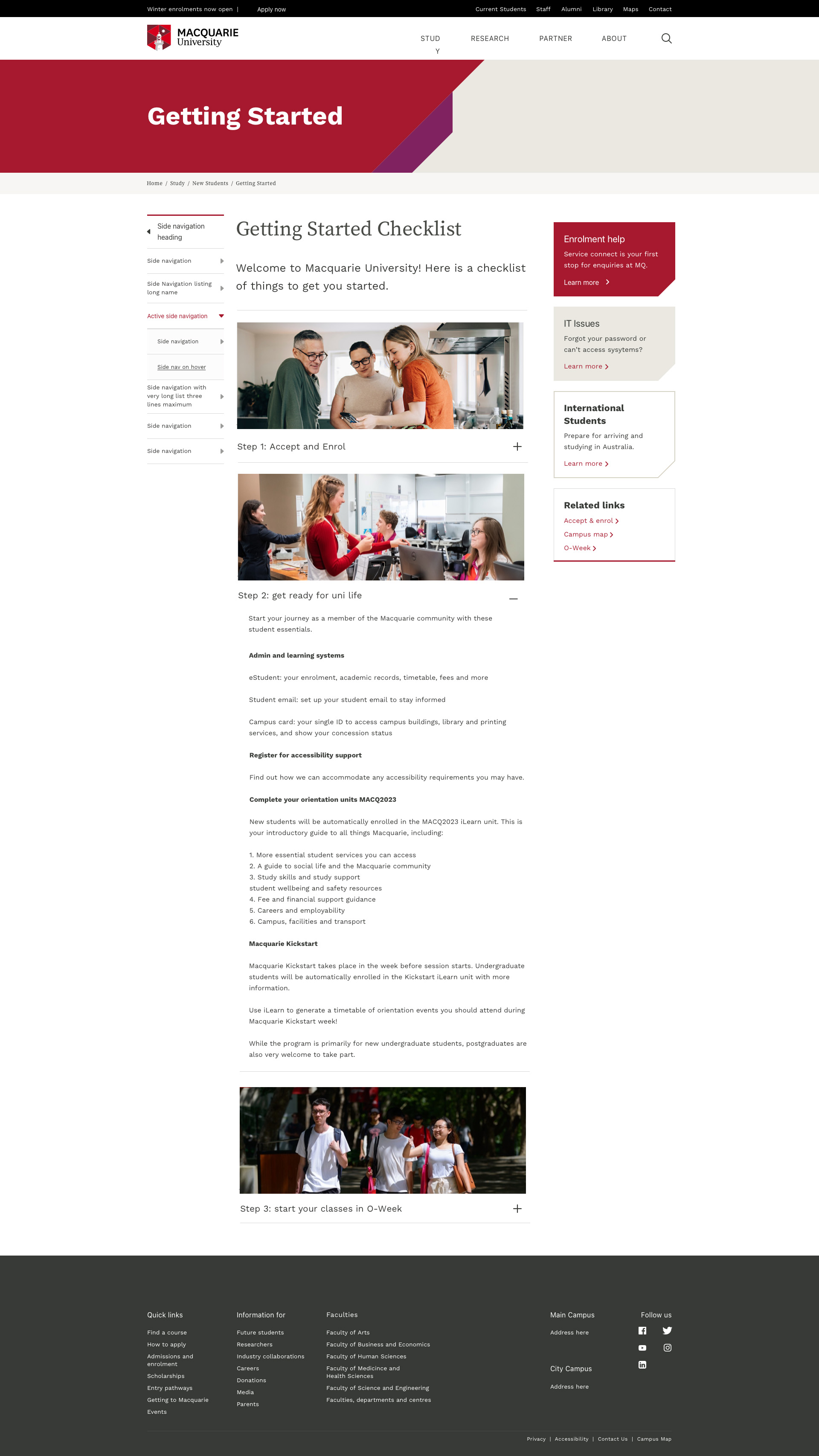
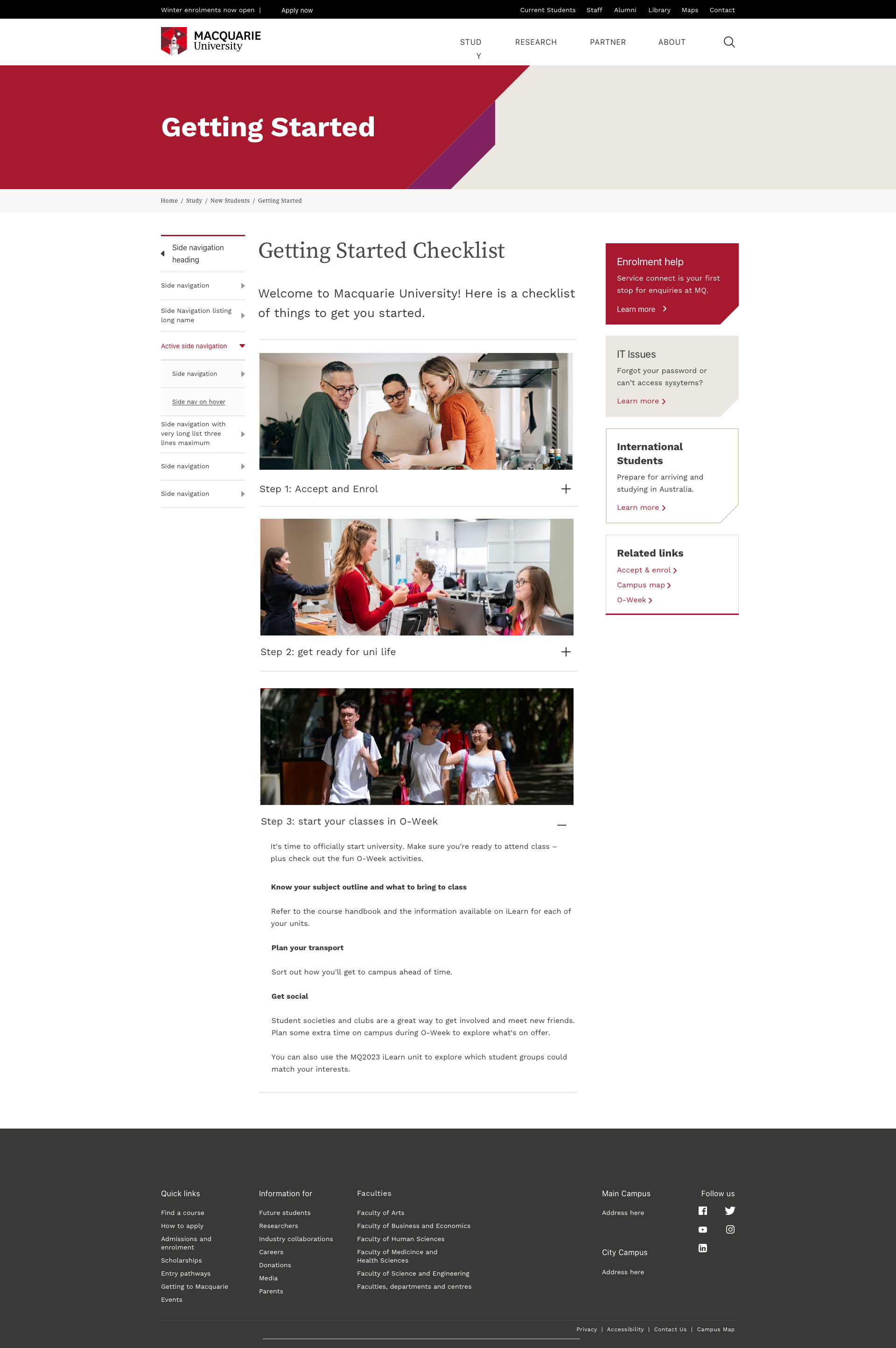
Designing an intutive 'Getting Started' toolkit to help new Macquarie students seamlessly navigate their university life
Services
UX UI Design
Platform
Website
My Role
UX UI Designer
Duration
09/2022 - 11/2022
Challenge
There is a disconnect between the current "getting started" webpage on the student portal and the content in the EDMs (emails) that students receive, leading to confusion and frustration. Additionally, the existing "getting started" information lacks a clear, step-by-step guide, with content that doesn’t follow a logical or sequential flow.

Discovery
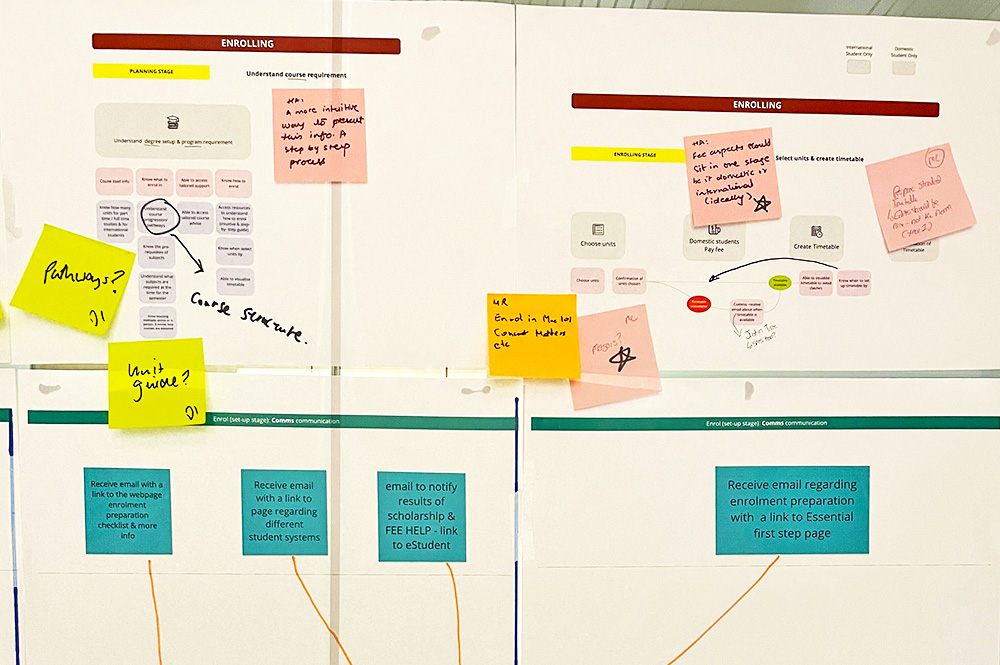
Through foundational user research, codesign workshops with staff from multiple departments, we streamlined the user journey and various university service touch points, and therefore, and we analysed the potential gap between the current state ("as-is") and the desired future state ("to-be"). As a result, one of the main insights that were discovered is the existing Macquarie website lacks a step-by-step guide that would help to navigate incoming students to follow.

↑ COMPETITOR WORKSHOP